Rahsia CSS Border Color Code: Mewarnai Sempadan Website Anda
Pernahkah anda melayari laman web dan tertarik dengan reka bentuknya yang kemas dan menarik? Atau mungkin anda seorang pereka web yang ingin meningkatkan kemahiran anda dalam mereka bentuk laman web? Salah satu elemen penting dalam reka bentuk web yang sering diabaikan adalah sempadan. Walaupun kelihatan seperti elemen kecil, sempadan yang direka dengan baik boleh memberi impak besar terhadap penampilan keseluruhan laman web anda.
CSS Border Color Code adalah kunci untuk mengawal warna sempadan elemen HTML pada laman web anda. Dengan memahami dan menggunakan kod warna ini, anda boleh mencipta sempadan yang menarik, menyerlahkan kandungan penting, dan meningkatkan estetika keseluruhan laman web anda. Artikel ini akan membimbing anda menerokai dunia CSS Border Color Code, daripada asas kepada teknik lanjutan.
Sejarah CSS Border Color Code berkait rapat dengan perkembangan Cascading Style Sheets (CSS) itu sendiri. Sejak diperkenalkan pada tahun 1996, CSS telah merevolusikan cara laman web direka bentuk. Sebelum CSS, mengawal gaya elemen HTML seperti warna sempadan adalah tugas yang rumit dan memerlukan banyak kod HTML. CSS memudahkan proses ini dengan membenarkan pereka web menentukan gaya elemen secara berasingan daripada struktur dan kandungan laman web.
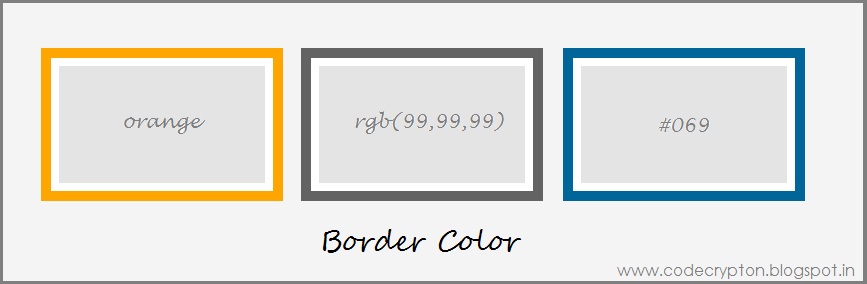
CSS Border Color Code memberikan fleksibiliti yang luar biasa kepada pereka web dalam mengawal warna sempadan. Anda boleh memilih daripada berjuta-juta warna dengan menggunakan pelbagai format kod warna seperti Hexadecimal, RGB, dan RGBA. Selain itu, anda boleh menetapkan warna yang berbeza untuk setiap sisi sempadan elemen, memberikan anda lebih banyak kawalan kreatif terhadap reka bentuk anda.
Walaupun CSS Border Color Code mudah digunakan, terdapat beberapa masalah yang mungkin dihadapi oleh pereka web. Salah satu masalah yang paling biasa adalah ketidaksesuaian warna antara pelayar web yang berbeza. Ini boleh menyebabkan sempadan dipaparkan dengan warna yang sedikit berbeza pada pelayar yang berbeza, yang boleh menjejaskan konsistensi reka bentuk anda. Untuk mengatasi masalah ini, adalah penting untuk menguji laman web anda pada pelbagai pelayar dan menggunakan kod warna yang disokong secara meluas.
Kelebihan dan Kekurangan CSS Border Color Code
| Kelebihan | Kekurangan |
|---|---|
| Kawalan warna yang fleksibel | Ketidaksesuaian pelayar web |
| Mudah digunakan | - |
| Meningkatkan estetika laman web | - |
Contoh Penggunaan CSS Border Color Code:
border: 2px solid #FF5733;
Kod di atas akan mencipta sempadan dengan ketebalan 2 piksel, jenis garisan 'solid', dan warna oren (#FF5733).
Amalan Terbaik CSS Border Color Code:
- Pilih warna yang sesuai: Pastikan warna sempadan yang anda pilih sepadan dengan skema warna keseluruhan laman web anda dan tidak mengganggu kandungan.
- Gunakan warna yang kontras: Pastikan warna sempadan cukup kontras dengan warna latar belakang supaya sempadan jelas kelihatan.
- Jangan keterlaluan: Elakkan menggunakan terlalu banyak warna sempadan yang berbeza pada satu halaman kerana ia boleh menjadikan reka bentuk anda kelihatan bersepah.
- Uji pada pelbagai pelayar: Pastikan kod warna yang anda gunakan disokong secara meluas dan uji laman web anda pada pelbagai pelayar untuk memastikan konsistensi.
- Gunakan alat pemaju web: Manfaatkan alat pemaju web yang tersedia pada pelayar web untuk bereksperimen dengan CSS Border Color Code yang berbeza dan melihat pratonton perubahan secara langsung.
Soalan Lazim:
- Apakah format kod warna yang boleh saya gunakan untuk CSS Border Color Code?
Anda boleh menggunakan format Hexadecimal, RGB, RGBA, atau nama warna yang telah ditetapkan. - Bagaimanakah saya menetapkan warna sempadan yang berbeza untuk setiap sisi elemen?
Anda boleh menggunakan sifatborder-top-color,border-right-color,border-bottom-color, danborder-left-color.
Kesimpulan
CSS Border Color Code adalah alat yang berkuasa untuk meningkatkan reka bentuk web anda. Dengan memahami dan menggunakan kod warna ini, anda boleh mencipta sempadan yang menarik, menyerlahkan kandungan penting, dan meningkatkan estetika keseluruhan laman web anda. Walaupun terdapat beberapa cabaran yang perlu diatasi, manfaat menggunakan CSS Border Color Code jauh melebihi sebarang kesulitan. Jadi, mula meneroka dunia warna sempadan dan tingkatkan reka bentuk web anda ke peringkat seterusnya!
Gambar babi kartun hitam putih menarik nostalgia kanak kanak
Rahsia doa 10 minit sebelum buka puasa meraih keberkatan dan keampunan
Surat tugas berganda panduan lengkap contoh