Rahsia Rekaan Web Menarik: Kuasai Seni Warna Border dengan Tailwind CSS
Pernahkah anda melayari laman web dan tertarik dengan rekaannya yang kemas dan elegan? Rahsianya mungkin terletak pada butiran kecil seperti warna border yang digunakan. Dalam dunia pembangunan web yang pantas ini, penggunaan framework CSS seperti Tailwind CSS semakin popular, dan salah satu sebabnya adalah kerana ia memudahkan proses penggayaan elemen web, termasuklah warna border.
Bayangkan anda boleh mencipta rekaan web yang menarik perhatian hanya dengan beberapa baris kod mudah. Tailwind CSS menjadi senjata rahsia bagi ramai pembangun web untuk mencapai matlamat ini, dan dalam artikel ini, kita akan mendedahkan rahsia bagaimana untuk menggunakan Tailwind CSS bagi memberikan warna border yang menarik pada elemen web anda. Sama ada anda seorang pembangun web berpengalaman atau baru berjinak-jinak dalam bidang ini, panduan ini akan membantu anda menguasai seni warna border dengan mudah dan pantas.
Sebelum kita mendalami teknik-teknik menggunakan Tailwind CSS untuk warna border, adalah penting untuk memahami asas Tailwind CSS itu sendiri. Tailwind CSS bukanlah sebuah framework CSS tradisional yang menyediakan komponen atau gaya yang telah siap sedia. Sebaliknya, ia menyediakan satu set kelas utiliti CSS yang komprehensif yang boleh digabungkan untuk mencipta sebarang rekaan yang anda inginkan. Pendekatan ini memberikan anda kebebasan dan fleksibiliti yang tidak terhingga dalam menentukan gaya elemen web anda.
Salah satu kelebihan utama Tailwind CSS ialah ia menggalakkan penggunaan kelas utiliti yang ringkas dan mudah difahami. Contohnya, untuk memberikan warna border biru pada elemen, anda hanya perlu menambah kelas 'border-blue-500' pada elemen tersebut. Mudah, bukan?
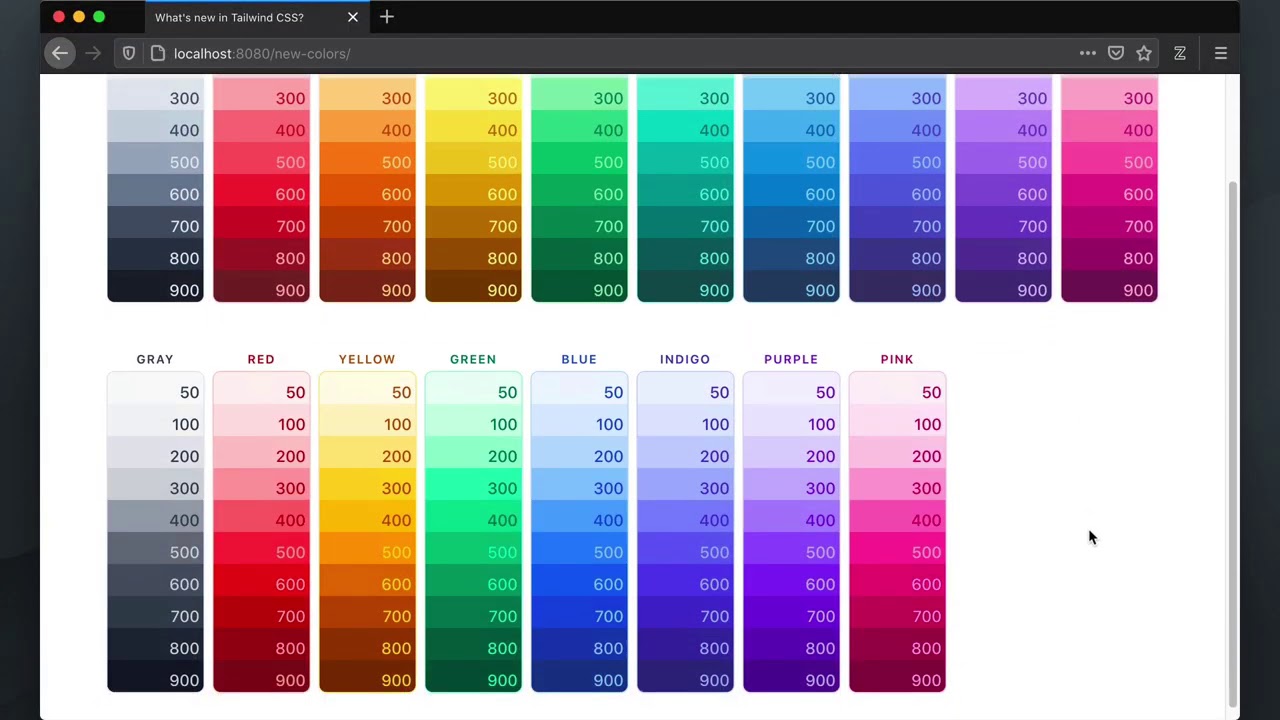
Tailwind CSS juga menyediakan pelbagai pilihan warna yang boleh digunakan untuk warna border. Anda boleh memilih dari palet warna yang telah ditetapkan atau menentukan warna anda sendiri dengan menggunakan kod heksadesimal. Dengan fleksibiliti ini, anda boleh memastikan rekaan web anda sepadan dengan identiti jenama anda dan menonjol daripada pesaing.
Kelebihan dan Kekurangan Tailwind CSS untuk Warna Border
| Kelebihan | Kekurangan |
|---|---|
| Mudah digunakan dan dipelajari | Boleh menyebabkan fail HTML menjadi besar jika tidak dioptimumkan |
| Fleksibiliti dan kawalan penuh terhadap gaya | Memerlukan pemahaman asas tentang kelas utiliti CSS |
| Menggalakkan kod yang bersih dan mudah dijaga | Mungkin memerlukan masa untuk membiasakan diri dengan pendekatan kelas utiliti |
5 Amalan Terbaik Menggunakan Tailwind CSS untuk Warna Border
- Konsisten dengan Skema Warna: Pilih warna border yang sepadan dengan skema warna keseluruhan laman web anda untuk mewujudkan reka bentuk yang harmoni dan profesional.
- Gunakan Kontras yang Baik: Pastikan terdapat kontras yang mencukupi antara warna border dan warna latar belakang atau teks agar elemen mudah dilihat dan dibaca.
- Jangan Terlalu Banyak Warna: Elakkan menggunakan terlalu banyak warna border yang berbeza dalam satu reka bentuk kerana ia boleh menyebabkan reka bentuk kelihatan bersepah dan tidak profesional.
- Utamakan Kebolehbacaan: Pastikan warna border yang digunakan tidak menjejaskan kebolehbacaan teks atau elemen penting lain dalam reka bentuk.
- Uji Reka Bentuk Anda: Uji reka bentuk anda pada pelbagai peranti dan pelayar untuk memastikan warna border kelihatan baik dan berfungsi seperti yang diharapkan dalam semua situasi.
Dengan menguasai seni warna border menggunakan Tailwind CSS, anda akan dapat mencipta rekaan web yang bukan sahaja menarik perhatian, malah profesional dan mudah dilayari. Mulakan dengan bereksperimen dengan kelas utiliti warna border Tailwind CSS hari ini dan lihat sendiri bagaimana ia boleh mengubah rekaan web anda.
Memanfaatkan cuti sekolah aktiviti menarik untuk anak anda
Simbol rahsia fortnite decode mesej pemain pro
Naik pangkat jadi impian menyelami pangkat golongan iiid pns