Rahsia Rekaan Web Menawan: Teknik Sempadan & Warna CSS!
Pernah terpesona dengan laman web yang cantik dan teratur? Rahsianya sering terletak pada perincian kecil, seperti sempadan dan warnanya. Bayangkan laman web anda sebagai kanvas lukisan, dan CSS sebagai palet warna dan berusnya. Dengan CSS, kita boleh mencipta sempadan yang menarik dan berwarna-warni untuk elemen-elemen dalam laman web, seperti imej, butang, dan kotak teks.
Tetapi bagaimana caranya? Jawapannya mudah: dengan CSS!
CSS, singkatan kepada Cascading Style Sheets, ialah bahasa yang digunakan untuk menggayakan elemen HTML dalam laman web. Dengan CSS, anda boleh mengawal pelbagai aspek reka bentuk visual, termasuk sempadan dan warnanya.
Sejak kemunculan internet, reka bentuk web telah berkembang dengan pesat. Pada awalnya, laman web hanya terdiri daripada teks dan pautan yang membosankan. Namun, dengan pengenalan CSS, pereka web kini mempunyai lebih banyak kebebasan untuk mencipta laman web yang menarik dan interaktif.
Salah satu aspek penting dalam reka bentuk web ialah penggunaan sempadan dan warna. Sempadan yang jelas dan warna yang menarik boleh membantu menyerlahkan elemen penting, meningkatkan kebolehbacaan, dan menjadikan laman web lebih menarik secara visual.
Kelebihan dan Kekurangan CSS Border
| Kelebihan | Kekurangan |
|---|---|
| Meningkatkan estetika laman web | Boleh menyebabkan masalah paparan pada pelayar lama |
| Menyerlahkan elemen penting | Penggunaan berlebihan boleh menjejaskan prestasi laman web |
| Meningkatkan kebolehbacaan | Memerlukan pemahaman asas tentang CSS |
5 Amalan Terbaik CSS Border
Berikut adalah 5 amalan terbaik untuk menggunakan CSS border dengan berkesan:
- Konsisten: Pastikan gaya sempadan yang digunakan konsisten di seluruh laman web untuk mewujudkan identiti visual yang kukuh.
- Minimalis: Gunakan sempadan secara sederhana untuk mengelakkan laman web kelihatan terlalu sesak.
- Kontras: Pilih warna sempadan yang berbeza dengan latar belakang untuk memastikan elemen mudah dilihat.
- Responsif: Pastikan sempadan kelihatan baik pada pelbagai saiz skrin, termasuk desktop, tablet, dan telefon pintar.
- Uji: Uji reka bentuk anda pada pelbagai pelayar dan peranti untuk memastikan ia dipaparkan dengan betul.
Soalan Lazim CSS Border
1. Apakah kod CSS asas untuk mencipta sempadan?
Kod asasnya ialah: `border: width style color;`
2. Bagaimanakah cara menukar warna sempadan?
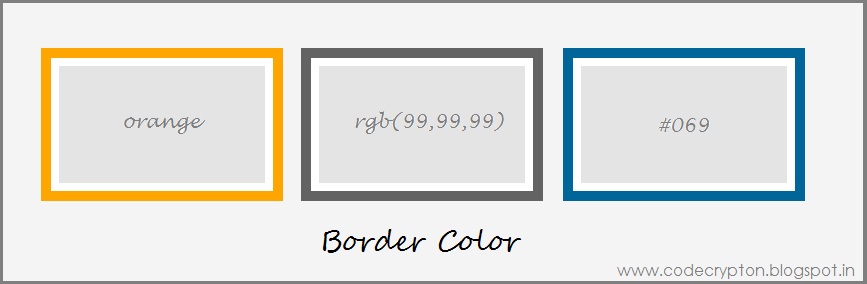
Gunakan nama warna, kod heksadesimal, atau nilai RGB. Contoh: `border-color: red;`
3. Bolehkah saya mencipta sempadan bulat?
Ya, gunakan `border-radius: value;` untuk mengawal kelekungan sempadan.
4. Adakah mungkin untuk mencipta sempadan putus-putus?
Tentu, gunakan `border-style: dashed;` untuk mencipta sempadan putus-putus.
5. Bagaimanakah cara menetapkan sempadan pada satu sisi sahaja?
Gunakan `border-top`, `border-right`, `border-bottom`, atau `border-left` untuk menetapkan sempadan pada sisi tertentu.
Tips dan Trik CSS Border
- Gunakan `border-image` untuk mencipta sempadan dengan imej.
- Gunakan `box-shadow` untuk menambah bayang-bayang pada sempadan.
- Terokai pelbagai nilai `border-style` untuk mencipta sempadan unik.
Pendek kata, CSS memberi anda kawalan penuh terhadap reka bentuk sempadan dalam laman web anda. Dengan menguasai sifat-sifat CSS yang telah dibincangkan, anda boleh mencipta laman web yang lebih menarik, teratur, dan mesra pengguna. Mula bereksperimen dengan pelbagai gaya sempadan dan warna untuk menemui kombinasi yang paling sesuai dengan visi reka bentuk anda. Ingatlah, sempadan yang direka dengan baik bukan sahaja mempercantik laman web anda, malah dapat meningkatkan pengalaman pengguna secara keseluruhan. Selamat mencuba!
Rahsia lulus cemerlang bahasa melayu tingkatan 1 kuasai kertas soalan
91100 dan misteri poskod lahad datu pencarian epik untuk kebenaran
Rahsia gelap 10 12 digit menyelami misteri contoh no akaun bank