Rahsia Teks Menonjol: Kuasai Seni Membuat Huruf Tebal di HTML
Pernahkah anda melayari laman web dan tertarik dengan teks tertentu yang kelihatan lebih menonjol daripada yang lain? Itulah kuasa teks tebal! Dalam dunia reka bentuk web, teks tebal memainkan peranan penting dalam menarik perhatian pembaca dan menyampaikan maklumat penting dengan berkesan. Dalam artikel ini, kita akan mendedahkan rahsia di sebalik seni membuat huruf tebal di HTML, memberikan anda kuasa untuk menjadikan teks anda lebih menarik dan mudah dibaca.
Membuat huruf tebal dalam HTML bukanlah sesuatu yang rumit, malah ia adalah salah satu kemahiran asas yang perlu dikuasai oleh setiap pereka web. Bayangkan anda ingin menyerlahkan tajuk utama artikel, mengetengahkan poin penting, atau sekadar menambah sedikit gaya pada teks anda. Di sinilah kemahiran membuat huruf tebal menjadi sangat berguna.
Sejak awal penciptaan HTML, tag untuk membuat huruf tebal telah menjadi elemen penting dalam membentuk hirarki visual pada halaman web. Tag ini membantu pembaca memahami struktur kandungan dengan lebih baik dan mengarahkan pandangan mereka kepada maklumat yang paling relevan.
Walaupun kelihatan mudah, terdapat beberapa perkara penting yang perlu diingat ketika menggunakan tag tebal. Penggunaan yang berlebihan boleh menyebabkan teks kelihatan berselerak dan sukar dibaca. Oleh itu, adalah penting untuk menggunakannya secara strategik dan bijak.
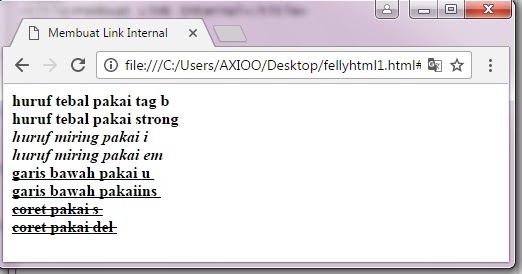
Jadi, bagaimana caranya untuk membuat huruf tebal di HTML? Jawapannya terletak pada dua tag HTML yang ringkas tetapi berkuasa: tag "strong" dan tag "b". Mari kita terokai kedua-dua tag ini dengan lebih lanjut.
Kelebihan dan Kekurangan Membuat Huruf Tebal di HTML
| Kelebihan | Kekurangan |
|---|---|
| Menarik perhatian pembaca | Boleh menjadikan teks sukar dibaca jika digunakan secara berlebihan |
| Menekankan maklumat penting | Tidak sesuai digunakan untuk keseluruhan perenggan |
| Meningkatkan struktur visual dan hierarki teks | Boleh mengurangkan kesan jika digunakan terlalu kerap |
Amalan Terbaik untuk Membuat Huruf Tebal di HTML
Berikut adalah beberapa amalan terbaik untuk menggunakan teks tebal dalam HTML:
- Gunakan Secara Sederhana: Jangan terlalu banyak menggunakan teks tebal. Gunakannya hanya untuk menonjolkan maklumat penting.
- Pilih Tag yang Sesuai: Gunakan tag "strong" untuk penekanan semantik dan "b" untuk penekanan visual.
- Kekalkan Konsistensi: Gunakan gaya teks tebal yang konsisten di seluruh laman web anda untuk pengalaman pengguna yang lebih baik.
- Uji Keterbacaan: Pastikan teks tebal mudah dibaca dan tidak mengganggu aliran kandungan.
- Pertimbangkan Alternatif: Terokai pilihan lain seperti warna, saiz fon, dan huruf condong untuk menonjolkan teks.
Soalan Lazim (FAQ)
Berikut adalah beberapa soalan lazim tentang membuat huruf tebal di HTML:
- Apakah perbezaan antara tag "strong" dan "b"?
Tag "strong" menandakan kepentingan semantik, manakala tag "b" hanya menebalkan teks tanpa makna semantik tambahan. - Bolehkah saya menggunakan CSS untuk membuat teks tebal?
Ya, anda boleh menggunakan sifat "font-weight" dalam CSS untuk membuat teks tebal. - Adakah terdapat had berapa banyak teks tebal yang boleh saya gunakan?
Tiada had khusus, tetapi disarankan untuk menggunakannya secara sederhana.
Sebagai kesimpulan, membuat huruf tebal di HTML adalah kemahiran asas yang mudah dipelajari tetapi sangat berkesan dalam meningkatkan keterbacaan dan daya tarikan visual teks anda. Dengan memahami perbezaan antara tag "strong" dan "b", dan mengikuti amalan terbaik yang telah dikongsikan, anda boleh memanfaatkan kuasa teks tebal untuk menyampaikan mesej anda dengan lebih jelas dan menarik. Ingatlah, kunci kepada penggunaan teks tebal yang berkesan terletak pada kesederhanaan dan strategi. Jadi, mulakan bereksperimen dengan tag "strong" dan "b" hari ini, dan saksikan sendiri bagaimana teks anda menjadi lebih hidup dan menarik perhatian!
Lakaran fesyen dari idea ke realiti rekaan
Nak kad kredit tapi malas keluar rumah daftar je online
Cerita rakyat pendek inggeris khazanah budaya barat