The Quintessential Guide to Website Search Functionality
In the meticulously tailored world of web design, where each element contributes to a seamless user experience, the humble search icon reigns supreme. It's the subtle cue, the visual whisper that empowers users to navigate the vast expanse of your digital domain with effortless grace. Much like a perfectly placed pocket square completes a bespoke suit, the search icon, often represented by a magnifying glass, speaks volumes about your website's commitment to user-friendliness.
But this symbol of digital exploration is more than just a pretty interface element. It's a gateway to efficient information retrieval, a testament to your understanding of user intent, and a powerful tool for enhancing engagement. In this comprehensive guide, we'll delve into the nuances of incorporating search icons into your website, exploring its history, understanding its significance, and uncovering the technical intricacies that breathe life into this seemingly simple element.
The concept of search functionality predates the internet itself, harking back to the days of library card catalogs and early database systems. As the digital realm exploded, the need for efficient search tools became paramount. The magnifying glass, already synonymous with investigation and discovery, naturally evolved into the universal symbol for search.
The issue with the search icon isn't its relevance—it's ensuring its implementation aligns with modern web development practices. We're talking accessibility for all users, responsiveness across devices, and a seamless blend with your website's aesthetic.
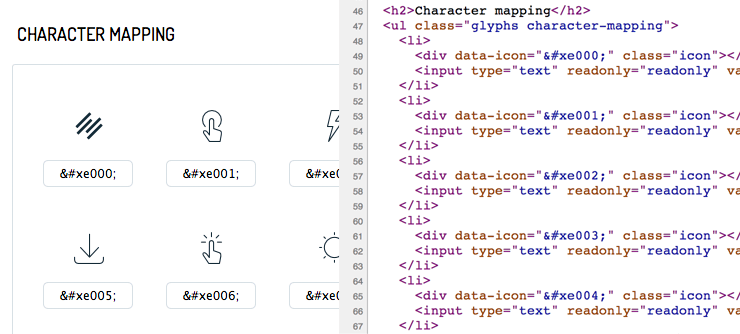
At its core, adding a search icon to your website involves a blend of HTML for structure and CSS for styling. The HTML part is straightforward, often utilizing the `` element paired with a `
Let's illustrate with a rudimentary example. The HTML snippet below demonstrates a basic search bar:
```html
```
This creates the functional foundation. However, the true magic unfolds when you inject personality and visual appeal using CSS.
Advantages and Disadvantages of a Dedicated Search Icon
| Advantages | Disadvantages |
|---|---|
| Instantly recognizable and universally understood. | Can occupy valuable screen space, particularly on mobile devices. |
| Encourages user interaction and site exploration. | If not implemented correctly, can appear cluttered or disrupt visual flow. |
| Provides a clear call to action for users seeking specific information. | Requires careful consideration of placement and styling for optimal usability. |
While the advantages of a well-placed search icon are undeniable, it's crucial to acknowledge potential drawbacks. Overuse or improper implementation can lead to visual clutter or detract from the user experience. The key lies in striking a balance—ensuring prominence without overshadowing other essential elements.
In the grand tapestry of web design, the search icon, though seemingly insignificant, plays a pivotal role in shaping user experience. It's the digital equivalent of a concierge, always ready to guide visitors to their desired destination within your website. By understanding its significance, implementing it thoughtfully, and constantly refining its presentation, you can transform a simple icon into a powerful tool for engagement and user satisfaction.
The power and menace of shan yus sword in mulan
Unleash your inner bard the ultimate guide to dark fantasy city name generators
Unlocking math magic the power of interactive multiplication charts